








| CSS | HTML | GIF | sRGB PNG | Adobe'98 PNG | anon PNG | Custom ICC PNG | Gamma 1.0 PNG | sRGB JPEG | anon JPEG | Rec. 709 JPEG | Canvas fill | SVG fill |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
||||
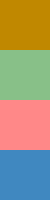
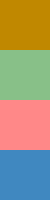
The test above should have smooth lines like this:
Without any blocks standing out like this:
| Browser | OS | Monitor | Untagged consistent | sRGB consistent | ICC works |
|---|---|---|---|---|---|
| Safari 9 | OS X 10.11 | sRGB | Yes | Yes | Yes³ |
| Safari 9 | OS X 10.11 | Wide Gamut | Yes | Yes | Yes³ |
| Safari | iOS 9.3 | sRGB | Yes | Yes | Yes |
| Safari | iOS 9.2- | sRGB | Yes¹ | Yes | No |
| Firefox 43 | OS X 10.11 | sRGB | Yes¹² | Yes | No²³ |
| Firefox 53 | OS X 10.12 | sRGB | Yes | Yes | Yes |
| Firefox 53 | OS X 10.12 | Wide Gamut | Yes | No | Buggy |
| Firefox 43 | Windows 10 | sRGB | Yes | Yes | Yes³ |
| Firefox 44 | Android 6 | sRGB | Yes¹² | Yes | No²³ |
| Chrome 49 | OS X 10.11 | sRGB | Yes | Yes | Yes |
| Chrome 57 | OS X 10.12 | Wide Gamut | Yes | No | Buggy |
| Chrome 49 | Android 6 | sRGB | Yes | Yes | No |
| Chrome 57 | Android 7 | sRGB | Yes | Yes | Yes |
| Edge 20 | Windows 10 | sRGB | Yes | Yes | Yes |
¹ PNG gamma correction does not work and PNGs must be in gamma 2.2.
² Mostly works if you enable color management in about:config.
³ Does not support the test image with an unusual custom profile.
The columns are: