Czy PNG działa wszędzie?
PNG działa zawsze i wszędzie, z wyjątkiem, kiedy działa nie zawsze i nie wszędzie.
PNG pozwala na użycie wielu różnych kombinacji głębi kolorów, stopni przezroczystości i korekcji kolorów. Niektóre kombinacje działają idealnie w każdym programie napisanym w tym stuleciu, a niektóre bardziej egzotyczne opcje są wciąż bezużyteczne.
24 bity bez kanału alfa
| IE6 | IE7+ | Twoja przeglądarka |
|---|
 |
 |
 |
24-bitowe grafiki PNG zachowują kolory i krawędzie bez najmniejszej straty jakości, ale odbija się to bardzo negatywnie na wielkości pliku. Mimo tego, że ten typ działa bezbłędnie we wszystkich przeglądarkach, lepiej go unikać.
Jeżeli potrzebujesz zapisać grafiki z dużą ilością kolorów (i bez ostrych linii/krawędzi), rozważ użycie formatu JPEG.
24 bity z 8-bitowym kanałem alfa
| IE6 | IE7+ | Twoja przeglądarka |
|---|
 |
 |
 |
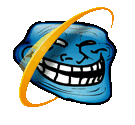
Łatwo się spotkać z opinią, że 24-bitowy kolor z przezroczystością to jedyna rzecz, którą potrafi PNG. Niestety, ten typ jest też sławny z tego, że nie do końca działa w IE6. Są na to różne obejścia, ale zazwyczaj słabo współpracujące z CSS i/lub spowalniające IE.
Nawet nie licząc problemów z IE6, ten typ tworzy dość duże pliki, więc lepiej go unikać. Idealnym rozwiązaniem jest typ opisany poniżej:
Paleta z 8-bitowym kanałem alfa
| Photoshop | IE6 | IE7+ | Twoja przeglądarka |
|---|
 |
 |
 |
 |
Jeżeli do PNG używasz tylko Photoshopa, to możesz błędnie zakładać, że taka kombinacja kolorów i przezroczystości nie istnieje! Tak naprawdę Photoshop ma mizerne wsparcie dla PNG i nie obsługuje najlepszej z możliwych kombinacji.
Ten typ PNG pozwala zachować wielostopniową przezroczystość, a mimo tego nie tworzy plików większych niż GIF!
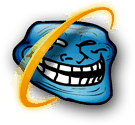
W paletowym PNG kanał alfa nie jest tak naprawdę osobnym kanałem (maską), a tylko dodatkowym komponentem kolorów w palecie. Dzięki temu działa całkiem znośnie w IE6 — nieprzezroczyste piksele są wyświetlane normalnie, a wszystkie (pół)przezroczyste stają się całkiem przezroczyste. W praktyce oznacza to, że w IE6 nie będzie gładkich krawędzi i cieni, ale poza tym grafiki wyświetlą się wystarczająco dobrze:
| IE6 | Twoja przeglądarka |
|---|
 |
 |
Używaj tego typu PNG zawsze, kiedy potrzebujesz półprzezroczystości. Takie pliki można stworzyć za pomocą Macromedia Fireworks. Jeżeli nie masz nic lepszego od Photoshopa, możesz skonwertować 24-bitowe PNG do ośmiu bitów.
24-bity z 8-bitowym kanałem alfa oraz przezroczystością CSS (filter:alpha w IE)
| IE6 | IE7-8 | Twoja przeglądarka |
|---|
 |
 |
 |
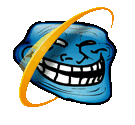
Przezroczystości PNG w połączeniu z filter:alpha(opacity=α) powodują problemy IE7-8: kanał alfa wygląda jak przyciemniający filtr.
Jeżeli możesz, nie mieszaj microsoftowych filtrów z PNG, tylko zrób odpowiednio bardziej przezroczystą wersję obrazka. Półprzezroczystości CSS użyte tylko do animacji przejść (fade-in/fade-out) nie będą bardzo rzucały się w oczy, ale jeśli mimo tego chcesz obejść ten błąd, to rozwiązanie jest identyczne jak dla IE6.
PNG z profilami kolorów ICC
| IE8, Chrome, Opera, Mobile Safari | Firefox, desktopowe Safari | Twoja przeglądarka |
|---|
 |
 |
 |
Jak bardzo czerwony jest kolor #FF0000? Odpowiedź na to prawie filozoficzne pytanie zależy od modelu monitora, jego ustawień, a nawet oświetlenia otoczenia.
Ale co zrobić, gdy chcesz kolor w PNG, który idealnie pasuje do koloru twoich butów? Profile kolorów mają być odpowiedzią na to — jakże ważne — pytanie.
W praktyce profile kolorów nie są zbyt użyteczne w Sieci (nawet w tych rzadkich przypadkach, kiedy w ogóle działają).
Gdyby ktoś się pytał, to grafiki w Sieci mają być w przestrzeni kolorów sRGB i mieć gammę 2.2.
Nie włączaj zaawansowanego zarządzania kolorami w programach, nie zapisuj grafik ze specjalnymi profilami kolorów ICC i używaj optymalizatorów PNG, żeby pozbyć się wszelkich osadzonych profili.
PNG z korekcją gamma
| Pasująca | Niepasująca |
|---|
 |
 |
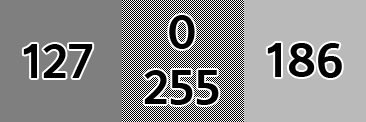
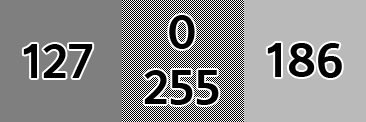
Jeżeli jasność kolorów jest w skali od 0 do 255, to jaką wartość ma kolor, który jest połową jasności 255? Za czasów, gdy PNG był młody, różne systemy operacyjne były zgodne tylko co do jednego: to nie było nic w okolicach 127.
Serio. Dla monitorów połowa 255 to nie 127.5, tylko 186! (albo 173, jeżeli masz starą wersję Mac OS X).
 Jeżeli kolor 186 nie wygląda mniej więcej jak siatka 0/255, to masz źle skalibrowany monitor albo zbugowane skalowanie w przeglądarce.
Jeżeli kolor 186 nie wygląda mniej więcej jak siatka 0/255, to masz źle skalibrowany monitor albo zbugowane skalowanie w przeglądarce.
Ta głupota nazywa się korekcja gamma i wzór na nią jest następujący:
(kolor_zdrowego_rozsądku ÷ 255)1⁄gamma × 255 = kolor_użyty_w_praktyce
To nie jest dziwactwo PNG. Problem wziął się z monitorów CRT, które nie były w stanie równo wyświetlać jasności — sygnał mający ¾ maksymalnego napięcia dawał tylko ½ jasności. Niektóry systemy operacyjne próbowały ten problem zamaskować, a inne nie — stąd rozbieżności.
Twórcy PNG mieli dobre intencje: chcieli ten problem naprawić zapisując w plikach współczynnik gamma systemu/monitora, na którym stworzono grafikę, co pozwala wiernie odtworzyć jasność na pozostałych systemach.
I to spowodowało głupi problem: przeglądarki poprawiają kolory w PNG, ale nigdzie poza tym. Wszystkie kolory w GIF, JPEG i CSS pozostają zależne od systemu/monitora i mogą być „niepoprawne”.
Aby uzyskać kolory w PNG, które są jednakowo „niepoprawne” jak wszystkie inne na ekranie, musisz usunąć z plików informacje o gammie, co uniemożliwi PNG bycie świętszym od papieża.
Problemy
| Problem | Rozwiązanie |
|---|
| Gigantyczne pliki | Użyj 256-kolorowych PNG zamiast 24-bitowych (nie zapominaj, że 256-kolorowe również obsługują kanał alfa) |
| Pliki są nadal większe niż GIF | Użyj optymalizatora PNG |
| Kolory w PNG różnią się jasnością od kolorów w CSS i HTML | Usuń informacje o gammie. Optymalizatory PNG potrafią to zrobić, np. pngcrush -rem alla input.png output.png |
| I tak kolory w PNG są dziwne | Upewnij się, że twój program graficzny używa przestrzeni kolorów sRGB (np. włącz opcję Convert to sRGB w Photoshopie przy zapisywaniu dla Sieci) |
| Obrazek ma szare tło w IE6 | Użyj PNG8+alpha zamiast 24-bitowych |
| Obrazek jest niewidoczny IE6 | Upewnij się, że obrazek ma choć trochę zupełnie nieprzezroczystych pikseli. Możesz użyć mojej wersji pngquant z opcją -iebug. |
| Photoshop ładuje PNG ze śmieciami w tle | Masz do czynienia z PNG8 z kanałem alfa, którego Photoshop nie obsługuje. Do edycji trzymaj PNG w formacie 24-bitowym i konwertuj na PNG8+alpha tylko przy eksportowaniu na stronę. Możesz wrócić do 24-bitowego formatu ładując i zapisując grafikę w makowym Preview.app, Fireworks albo przez: pngout -s1 -c6 -force file.png |
W skrócie
Prawidłowe użycie PNG nie wymaga wkuwania całego długiego artykułu. Zapamiętaj:
- PNG może działać nawet w IE4. Jeżeli nadal używasz GIF, to marnujesz kilobajty bez powodu.
- Używaj 256-kolorowych PNG.
- Unikaj 24-bitowych PNG. Dzięki pngquant możesz mieć 24-bitowy wygląd z 8-bitową wielkością pliku.
- Używaj optymalizatorów PNG, które zapewnią minimalną wielkość pliku i automatycznie usuną kilka problemów.















 Jeżeli kolor 186 nie wygląda mniej więcej jak siatka 0/255, to masz źle skalibrowany monitor albo
Jeżeli kolor 186 nie wygląda mniej więcej jak siatka 0/255, to masz źle skalibrowany monitor albo